ねんどアニメを作ろう
写真の撮影
![]()
粘土モデルが出来たら、さっそくデジカメで撮影してみましょう。
デジカメのセッティング
デジカメはまず自動(オート)からマニュアルモードに切り替え、次の項目を変更してください。
■近写(マクロ)モードをONにしてください
■ストロボはOFFにしてください
■ホワイトバランスは蛍光灯モード
■蛍光灯モードに種類がたくさんある時はそれぞれのモードで試し撮りして一番適切なモードに設定します
■明るさも数値を変えて全部試し撮りしてみてください
■感度も数値を変えて全部試し撮りしてください
最初のセッティングは面倒ですが、とても大切なことです。お使いのデジカメにより、セッティングの仕方は違ってきますので、納得のいく結果が出るまで試してみてください。私は2台のデジカメを使っていますが、同じメーカーのものであるのに、それぞれセッティングの仕方が違います。撮影する枚数は照明による明るさのバラつきを考えて1つのコマにつき最低3枚ずつ撮影します。
写真の保存
デジカメで撮影した写真はデジカメに付属しているソフトで保存します。3枚撮影したうち、一番いいものを保存してください。大きさはパソコンの負担にならないように、なるべくギリギリの大きさで切り取りります。アニメーションにするのならどの写真も全く同じ大きさで切り取りましょう。切り取る大きさがピクセルで表示されるのなら、縦横共に全く同じピクセルで切り取ってから名前を付けて保存します。
写真の加工(静止画像)

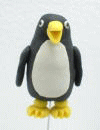
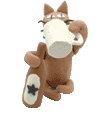
このペンギンさんは下から針金で支えて90度ずつ回して4枚撮影したもののうちの1枚です。ペンギンの後ろには白い囲いをしてあるのですが、蛍光灯の影響を受けて背景色が青っぽくなっていますよね。このままホームページに貼り付けると四角い枠の中にペンギンが立っているようですし、何といっても針金が邪魔です。背景の青い部分と針金を消して透明にするのが透過処理です。デジカメからパソコンに取り込んだ写真はJPEG形式になっていますので、JPEG形式では透過処理できませんので、GIF形式に直してから透明化します。フォトショップではJPEG形式の写真を開いてすぐに透過処理できますが、保存するのはやはりGIF形式となります。

GIF形式で画像を保存しなおしました見た感じ上の写真と何ら変わりはありませんが、右クリックして「プロパティ」を見てください、ファイル名がpe1-2-1-1-1.gifになっていますね。これをあまり使ったことありませんが、ホームページビルダーの「ウェブアートデザイナー」で透過処理してぎりぎりの大きさに切り取ったものが下の写真です。「透明色で塗りつぶし」というのがあったから、それを使ってみました。
出来上がった作品を白い背景に貼り付けますと、余計なものが取れてとてもすっきりしています(左の写真)。試しに背景色を灰色にして貼り付けてみました(右の写真)。おっ~!ちゃんと透過処理が出来ているではないですか、ちょっと細かいことを言いますと、足の所の透過処理が甘いですが、いい感じですよね。これでホームページ用のペンギンさん、出来上がりです。
写真の加工(アニメーション)

上のペンギンさん、歩き方がとてもかわいいでしょ、実はたった3枚の写真で出来ています。



1 2 3
上のように足の動かし方を変えた3枚の写真を撮影し、透過処理してから1→2→3→2の順番で無限にくり返すと、かわいいアニメーションのできあがり。ホームページビルダーに付属しているソフトなら、「ウエブアニメーター」で上の3枚の写真を指定して1コマあたりの時間を設定するだけです。

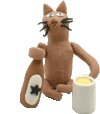
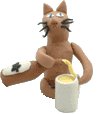
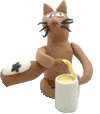
このねんど顔アニメは回転テーブルで90度ずつ回したものを4枚使っています。


1 2


3 4
1→2→3→4の繰り返しです。立体的な顔アニメですから、空中でくるくる回っているように見えるでしょ。

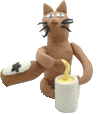
これはちょっと難しいですよ~



1 2 3



4 5 6
1→2→3→2→3→2→3→2→4→5→6
の順番です。各コマの秒数はフォトショップ付属の「イメージレディ」というソフトで細かい設定をしています。
アニメーション作りの楽しみ
私は今でもそうですが、たぶんそうなるだろうな、という予想で写真を撮影してそれを加工しているのですが、果たして予想通りの動きをするかどうかは、完成したアニメーションを見てみないと分かりません。予想に反した出来であっても意外とおもしろかったりするものです。出来上がった作品はまるで生き物のように動き出し、いつまで見ていても飽きません。次はどんな動きの作品を作ろうかということばかりいつも考えていますし、私をそれほどまでに夢中にさせるものなのです。皆さんもねんどアニメーション、始めてみませんか。自分で楽しむだけでなく、多くの人に楽しんでいただけますよ。こんなに楽しいこと、皆さんにも始めていただきたくて、このコーナーを作りました。まだまだ詳しいことを書きたいんですが、とりあえずはここまでにしておいて、気が付いたらまた追加していきます。